
Stock Photography
- Details
- Category: Latest
Built In File Compression
- Details
- Category: Latest
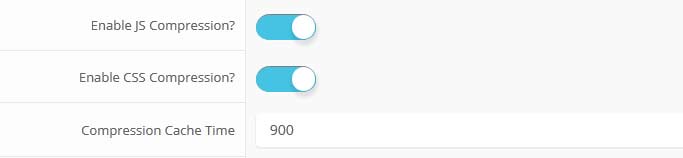
Increase speed and performance by compressing core template CSS and Javascript files to much smaller sizes than the original! Enabling compression is a great way to boost your site's performance. It simply combines css and js into consolidated files. This reduces the downloads sizes and reduces the numbers of calls to your server, to dramatically help your site's overall performance. No data is lost during this process, just simply made smaller. Please note that this compression will only compress core template files, not third party files or files from extensions.

Gzip must be installed on your server and enabled in PHP in order to function.
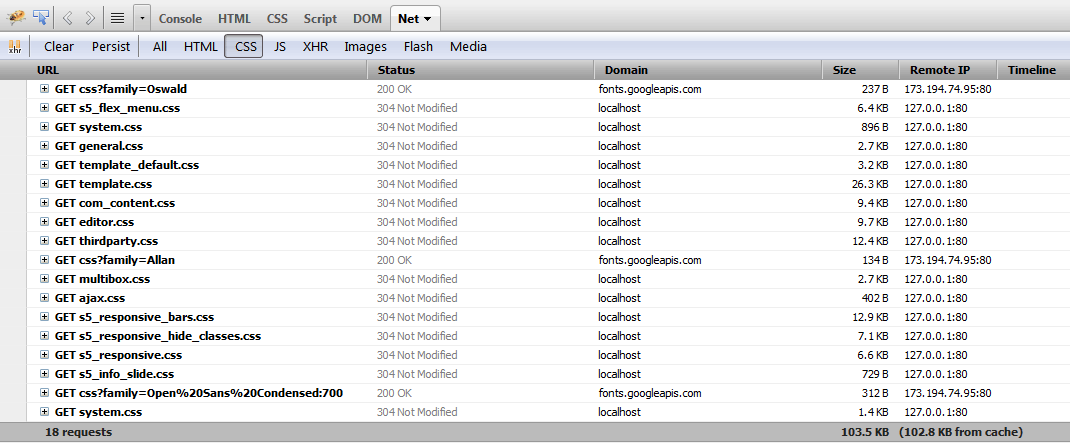
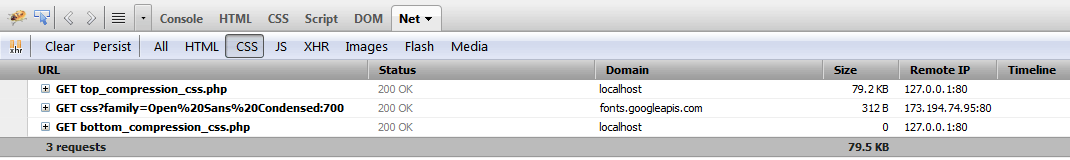
See It In Action!
Without Compression Enabled:

With Compression nabled:

Info Slide
- Details
- Category: Latest









Hide Divs, Content, and Modules
- Details
- Category: Latest
Hide Sections of the Template via the Template Configuration
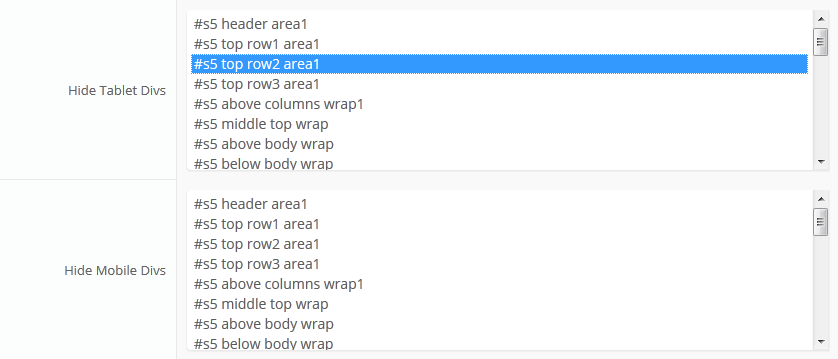
This is the simplest way to hide an area of the template is to use the template interface to easily select areas of the template that you want to hide on tablet sized screens (970px and less) or mobile screens (580px or less). Simply select the area that you want to hide and the Vertex framework takes care of the rest! These fields do work independent of each other, so if you want to hide something on both tablet and mobile sized screens you must select the same area on both fields.
IMPORTANT - If you turn off a column position such as right or right_inset something else must be in the same column or the layout will not work. For example you can turn off right_inset and keep right, but you cannot turn off both unless something is publihsed to right_top or right_bottom as well.
Hide Specific Modules via the Hide Classes
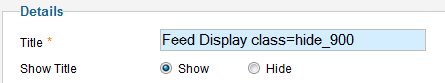
If you have only a specific module that you would like to hide at certain screen sizes, and not an entire section of the template, this is the best approach. A hide class is a class that can be applied to any element on the page and hides that particular element at certain screen sizes. Classes range in 100px increments for large screens and 50px increments for small screens. Below are some examples, and at the very bottom of this page there is a list of all the available hide classes. Use these sparingly if you can. As a recommendation, the primary target of these classes should focus on tablet and mobile sized screens. Wide screen monitors vary in size so it's much harder to use these classes correctly for large monitors. Tablet and mobile devices are much more consistent in size so it is much easier to apply the smaller hide classes.For example, say you want to hide a specific module when the screen sizes reaches 900px wide, and remain hidden for any screen below 900px. Simply add class=hide_900 to the title of the module like this:

The class is simply put into the title of the module. There must be a space just before class= , and don't worry, the class area of the title won't actually show on the live site, it's only shown in the backend. It must be entered exactly as shown above. The title can be published or unpublished, it does not matter which. Simply adding the classes to the title will apply the classes to the entire module.
What if you want it to hide the module only for a certain range? That's easy just add _only to the end of the class name. hide_900_only will only hide that element from 900px to the next increment in the hide classes, which is 850px. So it will only be hidden from 850px to 900px. You can also add multiple classes to the title like this class=hide_900_only hide_850_only which will apply both classes to the module.
What if you want to hide the module and then show it again later? That's simple, use show_ in the class instead of hide_. This will make the module show for the specified size no matter what other settings are on the module. So if you want to hide the module from 1000px and below, but you want to show it again later then do something like the following class=hide_1000 show_600. This will hide the module from 600px to 1000px.
Is there a more simple way? Yes, of course, the above directions are for experienced users who want to tweak their content for every available screen size. If you don't want to mess around with specific window sizes simply use the following classes instead, which have preset screen sizes applied to them:
hide_all
hide_wide_screen
hide_standard_screen
hide_large_tablet
hide_small_tablet
hide_mobile
show_wide_screen
show_standard_screen
show_large_tablet
show_small_tablet
show_mobile
Why would someone use hide_all? This is a great tool for anyone wanting to show content only on a mobile or tablet sized screen but hide it on all other devices. To do this you should use class="hide_all show_mobile". The hide_all will set the content or module to display:none on all devices, and one the screen size reaches mobile size the show_mobile will override the display:none and show the content.
Hide Specific Content via the Hide Classes
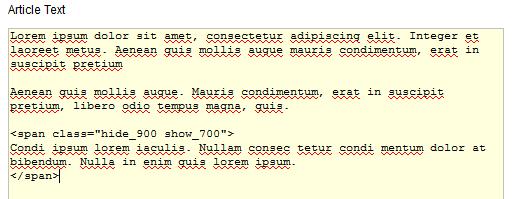
If you have only specific content or images within an article or module that you want to hide then use the same hide classes described above, but wrap that specific content inside of the class instead of applying it to the entire module. For example, in the image below, the third paragraph will hide at 900px and then show again at 700px.
Available Hide Classes
All the available hide classes are listed below. Note there is a break at 970px and 580px to accommodate tablet and mobile sized screens. At the bottom of the list you will see inline calls, these calls should only be used if the default block calls cause a layout problem with your content, which can happen with applying a display:block./* HIDE CLASSES
----------------------------------------------------------- */
@media screen and (max-width: 1600px){
.hide_1600 {
display:none !important;
}
}
@media screen and (min-width:1500px) and (max-width: 1600px){
.hide_1600_only {
display:none !important;
}
}
@media screen and (max-width: 1550px){
.hide_1550 {
display:none !important;
}
}
@media screen and (min-width:1450px) and (max-width: 1550px){
.hide_1550_only {
display:none !important;
}
}
@media screen and (max-width: 1500px){
.hide_1500 {
display:none !important;
}
}
@media screen and (min-width:1400px) and (max-width: 1500px){
.hide_1500_only {
display:none !important;
}
}
@media screen and (max-width: 1450px){
.hide_1450 {
display:none !important;
}
}
@media screen and (min-width:1350px) and (max-width: 1450px){
.hide_1450_only {
display:none !important;
}
}
@media screen and (max-width: 1400px){
.hide_1400 {
display:none !important;
}
}
@media screen and (min-width:1300px) and (max-width: 1400px){
.hide_1400_only {
display:none !important;
}
}
@media screen and (max-width: 1350px){
.hide_1350 {
display:none !important;
}
}
@media screen and (min-width:1250px) and (max-width: 1350px){
.hide_1350_only {
display:none !important;
}
}
@media screen and (max-width: 1300px){
.hide_1300 {
display:none !important;
}
}
@media screen and (min-width:1200px) and (max-width: 1300px){
.hide_1300_only {
display:none !important;
}
}
@media screen and (max-width: 1250px){
.hide_1250 {
display:none !important;
}
}
@media screen and (min-width:1150px) and (max-width: 1250px){
.hide_1250_only {
display:none !important;
}
}
@media screen and (max-width: 1200px){
.hide_1200 {
display:none !important;
}
}
@media screen and (min-width:1100px) and (max-width: 1200px){
.hide_1200_only {
display:none !important;
}
}
@media screen and (max-width: 1150px){
.hide_1150 {
display:none !important;
}
}
@media screen and (min-width:1050px) and (max-width: 1150px){
.hide_1150_only {
display:none !important;
}
}
@media screen and (max-width: 1100px){
.hide_1100 {
display:none !important;
}
}
@media screen and (min-width:1000px) and (max-width: 1100px){
.hide_1100_only {
display:none !important;
}
}
@media screen and (max-width: 1050px){
.hide_1050 {
display:none !important;
}
}
@media screen and (min-width:950px) and (max-width: 1050px){
.hide_1050_only {
display:none !important;
}
}
@media screen and (max-width: 1000px){
.hide_1000 {
display:none !important;
}
}
@media screen and (min-width:900px) and (max-width: 1000px){
.hide_1000_only {
display:none !important;
}
}
@media screen and (max-width: 970px){
.hide_970 {
display:none !important;
}
}
@media screen and (min-width:900px) and (max-width: 970px){
.hide_970_only {
display:none !important;
}
}
@media screen and (max-width: 950px){
.hide_950 {
display:none !important;
}
}
@media screen and (min-width:900px) and (max-width: 950px){
.hide_950_only {
display:none !important;
}
}
@media screen and (max-width: 900px){
.hide_900 {
display:none !important;
}
}
@media screen and (min-width:850px) and (max-width: 900px){
.hide_900_only {
display:none !important;
}
}
@media screen and (max-width: 850px){
.hide_850 {
display:none !important;
}
}
@media screen and (min-width:800px) and (max-width: 850px){
.hide_850_only {
display:none !important;
}
}
@media screen and (max-width: 800px){
.hide_800 {
display:none !important;
}
}
@media screen and (min-width:750px) and (max-width: 800px){
.hide_800_only {
display:none !important;
}
}
@media screen and (max-width: 750px){
.hide_750 {
display:none !important;
}
}
@media screen and (min-width:700px) and (max-width: 750px){
.hide_750_only {
display:none !important;
}
}
@media screen and (max-width: 700px){
.hide_700 {
display:none !important;
}
}
@media screen and (min-width:650px) and (max-width: 700px){
.hide_700_only {
display:none !important;
}
}
@media screen and (max-width: 650px){
.hide_650 {
display:none !important;
}
}
@media screen and (min-width:600px) and (max-width: 650px){
.hide_650_only {
display:none !important;
}
}
@media screen and (max-width: 600px){
.hide_600 {
display:none !important;
}
}
@media screen and (min-width:580px) and (max-width: 600px){
.hide_600_only {
display:none !important;
}
}
@media screen and (max-width: 579px){
.hide_580 {
display:none !important;
}
}
@media screen and (min-width:550px) and (max-width: 579px){
.hide_580_only {
display:none !important;
}
}
.hide_all {
display:none ! important;
}
@media screen and (min-width:1300px) and (max-width: 50000px){
.hide_wide_screen {
display:none !important;
}
}
@media screen and (min-width:971px) and (max-width: 1299px){
.hide_standard_screen {
display:none !important;
}
}
@media screen and (min-width:750px) and (max-width: 970px){
.hide_large_tablet {
display:none !important;
}
}
@media screen and (min-width:580px) and (max-width: 750px){
.hide_small_tablet {
display:none !important;
}
}
@media screen and (min-width:580px) and (max-width: 750px){
.hide_small_tablet {
display:none !important;
}
}
@media screen and (max-width: 579px){
.hide_mobile {
display:none !important;
}
}
@media screen and (max-width: 1600px){
.show_1600 {
display:block !important;
}
}
@media screen and (min-width:1500px) and (max-width: 1600px){
.show_1600_only {
display:block !important;
}
}
@media screen and (max-width: 1550px){
.show_1550 {
display:block !important;
}
}
@media screen and (min-width:1450px) and (max-width: 1550px){
.show_1550_only {
display:block !important;
}
}
@media screen and (max-width: 1500px){
.show_1500 {
display:block !important;
}
}
@media screen and (min-width:1400px) and (max-width: 1500px){
.show_1500_only {
display:block !important;
}
}
@media screen and (max-width: 1450px){
.show_1450 {
display:block !important;
}
}
@media screen and (min-width:1350px) and (max-width: 1450px){
.show_1450_only {
display:block !important;
}
}
@media screen and (max-width: 1400px){
.show_1400 {
display:block !important;
}
}
@media screen and (min-width:1300px) and (max-width: 1400px){
.show_1400_only {
display:block !important;
}
}
@media screen and (max-width: 1350px){
.show_1350 {
display:block !important;
}
}
@media screen and (min-width:1250px) and (max-width: 1350px){
.show_1350_only {
display:block !important;
}
}
@media screen and (max-width: 1300px){
.show_1300 {
display:block !important;
}
}
@media screen and (min-width:1200px) and (max-width: 1300px){
.show_1300_only {
display:block !important;
}
}
@media screen and (max-width: 1250px){
.show_1250 {
display:block !important;
}
}
@media screen and (min-width:1150px) and (max-width: 1250px){
.show_1250_only {
display:block !important;
}
}
@media screen and (max-width: 1200px){
.show_1200 {
display:block !important;
}
}
@media screen and (min-width:1100px) and (max-width: 1200px){
.show_1200_only {
display:block !important;
}
}
@media screen and (max-width: 1150px){
.show_1150 {
display:block !important;
}
}
@media screen and (min-width:1050px) and (max-width: 1150px){
.show_1150_only {
display:block !important;
}
}
@media screen and (max-width: 1100px){
.show_1100 {
display:block !important;
}
}
@media screen and (min-width:1000px) and (max-width: 1100px){
.show_1100_only {
display:block !important;
}
}
@media screen and (max-width: 1050px){
.show_1050 {
display:block !important;
}
}
@media screen and (min-width:950px) and (max-width: 1050px){
.show_1050_only {
display:block !important;
}
}
@media screen and (max-width: 1000px){
.show_1000 {
display:block !important;
}
}
@media screen and (min-width:900px) and (max-width: 1000px){
.show_1000_only {
display:block !important;
}
}
@media screen and (max-width: 970px){
.show_970 {
display:block !important;
}
}
@media screen and (min-width:900px) and (max-width: 970px){
.show_970_only {
display:block !important;
}
}
@media screen and (max-width: 950px){
.show_950 {
display:block !important;
}
}
@media screen and (min-width:900px) and (max-width: 950px){
.show_950_only {
display:block !important;
}
}
@media screen and (max-width: 900px){
.show_900 {
display:block !important;
}
}
@media screen and (min-width:850px) and (max-width: 900px){
.show_900_only {
display:block !important;
}
}
@media screen and (max-width: 850px){
.show_850 {
display:block !important;
}
}
@media screen and (min-width:800px) and (max-width: 850px){
.show_850_only {
display:block !important;
}
}
@media screen and (max-width: 800px){
.show_800 {
display:block !important;
}
}
@media screen and (min-width:750px) and (max-width: 800px){
.show_800_only {
display:block !important;
}
}
@media screen and (max-width: 750px){
.show_750 {
display:block !important;
}
}
@media screen and (min-width:700px) and (max-width: 750px){
.show_750_only {
display:block !important;
}
}
@media screen and (max-width: 700px){
.show_700 {
display:block !important;
}
}
@media screen and (min-width:650px) and (max-width: 700px){
.show_700_only {
display:block !important;
}
}
@media screen and (max-width: 650px){
.show_650 {
display:block !important;
}
}
@media screen and (min-width:600px) and (max-width: 650px){
.show_650_only {
display:block !important;
}
}
@media screen and (max-width: 600px){
.show_600 {
display:block !important;
}
}
@media screen and (min-width:580px) and (max-width: 600px){
.show_600_only {
display:block !important;
}
}
@media screen and (max-width: 579px){
.show_580 {
display:block !important;
}
}
@media screen and (min-width:550px) and (max-width: 579px){
.show_580_only {
display:block !important;
}
}
@media screen and (min-width:1300px) and (max-width: 50000px){
.show_wide_screen {
display:block !important;
}
}
@media screen and (min-width:971px) and (max-width: 1299px){
.show_standard_screen {
display:block !important;
}
}
@media screen and (min-width:750px) and (max-width: 970px){
.show_large_tablet {
display:block !important;
}
}
@media screen and (min-width:580px) and (max-width: 750px){
.show_small_tablet {
display:block !important;
}
}
@media screen and (max-width: 579px){
.show_mobile {
display:block !important;
}
}
/* THE INLINE SHOW CALLS BELOW SHOULD BE USED SELDOMLY. THEY SHOULD ONLY BE USED
IF THE BLOCK SHOW CALLS ABOVE CAUSE A LAYOUT ISSUE WHEN TRIGGERED.
----------------------------------------------------------- */
@media screen and (max-width: 1600px){
.show_1600_inline {
display:inline !important;
}
}
@media screen and (min-width:1500px) and (max-width: 1600px){
.show_1600_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 1550px){
.show_1550_inline {
display:inline !important;
}
}
@media screen and (min-width:1450px) and (max-width: 1550px){
.show_1550_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 1500px){
.show_1500_inline {
display:inline !important;
}
}
@media screen and (min-width:1400px) and (max-width: 1500px){
.show_1500_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 1450px){
.show_1450_inline {
display:inline !important;
}
}
@media screen and (min-width:1350px) and (max-width: 1450px){
.show_1450_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 1400px){
.show_1400_inline {
display:inline !important;
}
}
@media screen and (min-width:1300px) and (max-width: 1400px){
.show_1400_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 1350px){
.show_1350_inline {
display:inline !important;
}
}
@media screen and (min-width:1250px) and (max-width: 1350px){
.show_1350_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 1300px){
.show_1300_inline {
display:inline !important;
}
}
@media screen and (min-width:1200px) and (max-width: 1300px){
.show_1300_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 1250px){
.show_1250_inline {
display:inline !important;
}
}
@media screen and (min-width:1150px) and (max-width: 1250px){
.show_1250_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 1200px){
.show_1200_inline {
display:inline !important;
}
}
@media screen and (min-width:1100px) and (max-width: 1200px){
.show_1200_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 1150px){
.show_1150_inline {
display:inline !important;
}
}
@media screen and (min-width:1050px) and (max-width: 1150px){
.show_1150_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 1100px){
.show_1100_inline {
display:inline !important;
}
}
@media screen and (min-width:1000px) and (max-width: 1100px){
.show_1100_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 1050px){
.show_1050_inline {
display:inline !important;
}
}
@media screen and (min-width:950px) and (max-width: 1050px){
.show_1050_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 1000px){
.show_1000_inline {
display:inline !important;
}
}
@media screen and (min-width:900px) and (max-width: 1000px){
.show_1000_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 970px){
.show_970_inline {
display:inline !important;
}
}
@media screen and (min-width:900px) and (max-width: 970px){
.show_970_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 950px){
.show_950_inline {
display:inline !important;
}
}
@media screen and (min-width:900px) and (max-width: 950px){
.show_950_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 900px){
.show_900_inline {
display:inline !important;
}
}
@media screen and (min-width:850px) and (max-width: 900px){
.show_900_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 850px){
.show_850_inline {
display:inline !important;
}
}
@media screen and (min-width:800px) and (max-width: 850px){
.show_850_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 800px){
.show_800_inline {
display:inline !important;
}
}
@media screen and (min-width:750px) and (max-width: 800px){
.show_800_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 750px){
.show_750_inline {
display:inline !important;
}
}
@media screen and (min-width:700px) and (max-width: 750px){
.show_750_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 700px){
.show_700_inline {
display:inline !important;
}
}
@media screen and (min-width:650px) and (max-width: 700px){
.show_700_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 650px){
.show_650_inline {
display:inline !important;
}
}
@media screen and (min-width:600px) and (max-width: 650px){
.show_650_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 600px){
.show_600_inline {
display:inline !important;
}
}
@media screen and (min-width:580px) and (max-width: 600px){
.show_600_only_inline {
display:inline !important;
}
}
@media screen and (max-width: 579px){
.show_580_inline {
display:inline !important;
}
}
@media screen and (min-width:550px) and (max-width: 579px){
.show_580_only_inline {
display:inline !important;
}
}
@media screen and (min-width:1300px) and (max-width: 50000px){
.show_wide_screen_inline {
display:inline !important;
}
}
@media screen and (min-width:971px) and (max-width: 1299px){
.show_standard_screen_inline {
display:inline !important;
}
}
@media screen and (min-width:750px) and (max-width: 970px){
.show_large_tablet_inline {
display:inline !important;
}
}
@media screen and (min-width:580px) and (max-width: 750px){
.show_small_tablet_inline {
display:inline !important;
}
}
@media screen and (max-width: 579px){
.show_mobile_inline {
display:inline !important;
}
}
Responsive Layout
- Details
- Category: Latest
See It Live On Responsinator.com
Open this website on responsinator.com to see its layout on multiple devices.What Makes The Vertex Responsive Layout The Best and Most Flexible?
- The responsive layout is completely optional, don't use it if you don't want it!
- Virtually no javascript. The only javascript used is for the mobile bar effects and to add responsive capabilites to IE7. We believe that javascript should only be used as a last resort.
- Start with a fixed or fluid layout.
- Every area of the template, ie: columns, row, and body; can be set to a fluid layout.
- Automatic onclick menu functionality for small touch screens.
- Optional IE7/8 responsive layout.
- Very easy to understand layout, which allows you to setup your site with very little effort.
- Fully customizable mobile bar styling.
- Optional row re-distribution at smaller screens.
- Hide divs, modules and content easily with hide classes at specified screen sizes.
- Wide screen support options.
- Multiple options for fluid width images.
- And much more!
Easy To Understand Layout
One of the biggest advantages to the Vertex Responsive Layout is that we start the layout as if it were designed for a desktop viewer, and then simply reduce, modify, or remove certain sections or font sizes based on the size of the user's screen. This is all done through css media queries, and is all done automatically for you!The best way to see this approach, is simply resize your browser to see it all take effect.
Some responsive designs simply use a series of floating divs that re-arrange themselves on the page and add columns as the screen width increases or decreases. The biggest con to this approach is it can become very confusing as to where your content will actually exist on any given screen; making it very hard to create a specific layout and confusing for a client; especially those with specific product and content placement needs.
Our approach is much easier to understand. The site will always keep its core layout shown here. When the screen changes it will adjust as described below. The majority of rows and columns will not change their basic styling or positions until they reach the mobile version. Again, only minor adjustments are made on varying screen sizes so that you always know what your site will look like and where content will be placed!
- If the columns are set to use fluid widths then no changes will occur for large screens, everything will simply be percentage widths based on the availalbe area. If you are using the max-body width calculations the column widths will be based off of this setting instead of screen width.
- Between 1050px and 600px if you have set the columns to fluid widths, you have an option to combine the inset columns, if they are shown on the page, into a single column with their adjacent column. In other words right_inset and right become one column to save space. Because each site is different, you can choose the screen size to specify this change.
- At 580px (a standard mobile device size) the entire body will become one single column and module stack on top of each other. Some adjustments to the header and footer will occur.
- Please note - you have an option to use either fluid or fixed width columns (right_inset, right, left_inset, and left). We highly recommend using fluid columns when responsive is enabled. If you choose fixed widths there are other responsive options available for this setting as well in the template configuration under the Layout tab.
Below are illustrations of the center columns only in the scenarios described above.

Row Re-Distribution
Each row in a Vertex template contains six module positions. If you are using a lot of modules in a particular row the content can become squished when the screen becomes too narrow, specifically on smaller seven inch tablet screens. The row re-distribution features allow you to change the layout into multiple rows with new module widths to give each position more room at specific screen sizes. You get to specify the screen width that this change will trigger at, and you can specify from several preset width options for each row indepent of each other. Single Column will set all modules in that row to 100% and one module per row. Two Columns will set all modules in that row to 50% and two modules per row. Three Columns will set all modules in that row to 33.33% and three modules per row. Redis. 33/50 will set positions 1 through 3 to 33.33% and positions 4 through 6 to 50%, this setting is meant to be used when positions 1 through 5 are in use. Redis. 50/100 will set positions 1 through 2 to 50% and positions 3 through 6 to 100%. Redis. 100/33 will set position 1 to 100% and positions 2 through 6 to 33.33%. Redis. 100/50 will set position 1 to 100% and positions 2 through 6 to 50%. This setting will override any custom row widths you set under the Row Sizes tab when the screen size reaches the selected width. All modules will always change to a single column at 580px for mobile view. This feature is NOT available for IE7 or IE8!Below you will find a screenshot of the responsive options available in the Vertex framework. Below that you will find documentation for each feature shown.

General Layout
The general layout options are the ones starting with Enable Font Resizer? and ending with Right Inset Width. These parameters are the core layout options that apply to all templates, whether responsive is enabled or not. Configuring this area is the first step in configuring a responsive layout. You can choose to set the site to either a fixed pixel width or fluid percentage width, the responsive layout will work with either option. If you are using the fluid width option we recommend enabling the Max Body Width option so that that your site does not go above the set pixels; this helps keep your site looking proportionate across very wide screen.Enable The Responsive Layout
If you wish to use the responsive layout simply turn on the switch and the Vertex framework will take care of the rest! It's really that simple! Notice there is a separate switch for IE7 and IE8. This browser does not support css media queries natively, which is what makes responsive layouts possible. In order to add this functionality the template must use javascript, which can affect the performance of a website. With this added javascript IE7 and IE8 will support the responsive layout, but we highly recommend leaving it turned off. Keep in mind that the primary target for responsive websites is tablet and mobile devices, where IE7 and IE8 do not exist. Please also note that some features such as the row re-distribution functions are not supported by IE7/8.Hide Tablet and Mobile Divs
One of the biggest obstacles to overcome when designing a responsive layout site is that not all content, images and extensions were designed to work with responsive layouts. That means that sometimes you need the ability to hide a specific element on only certain sized screens, so that something doesn't break the site's layout and everything looks proportionate. We've made that all possible and very easy to do for you with hiding classes! There are three main ways to hide content on different size screens, and they are documented here.Column Settings
Depnding on whether you have set the side columns to fixed or fluid widths, you have several options to choose from. We do highly recommend fluid columns when responsive is enabled. The first option, which pertains to both fixed and fluid, allows you to combine articles, will set modules published to middle_top and middle_bottom positions as well as articles published to the component area to a single column at the chosen screen width, this setting effects only those areas and nothing else. The settings below that are split into two sections depending on your column width setting. These settings effect combining the inset columns, creating a single column, and reducing the column widths. Be sure to read the tooltip of each section for a full description.Mobile Bars
When the screen size reaches 750px wide (anything smaller than a standard 10 inch tablet), a navigation bar will appear across the top of the site and the bottom. This bar replaces the main menu, login, register, and search, for easier user on mobile devices. In the configuration you can choose what to enable on these bars as well as change the colors and style however you would like.
